
Origins Virtual Try-On (VTO)
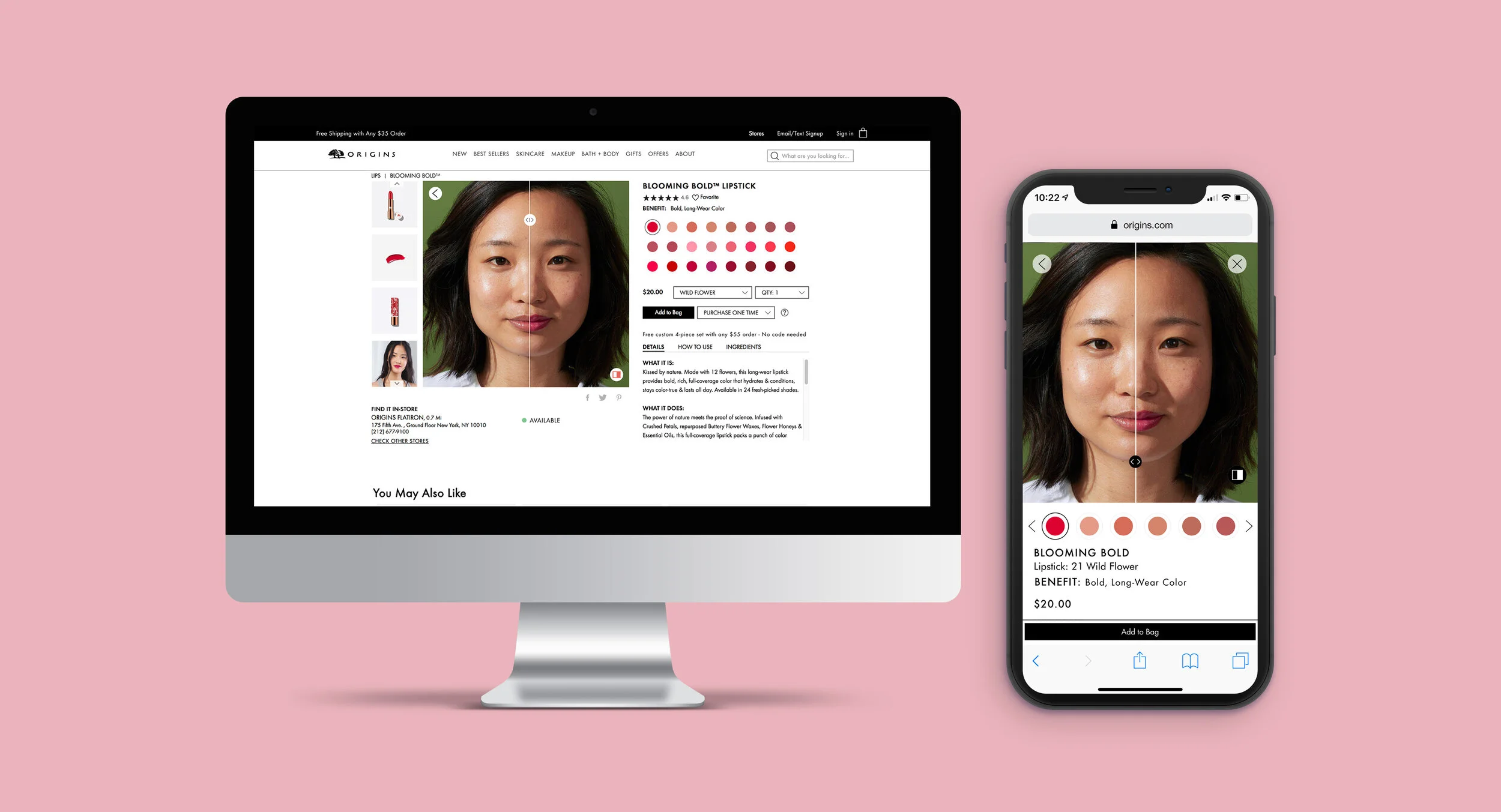
The Origins Virtual Try-On (VTO) feature is the first Estée Lauder Companies in-house virtual try-on feature implemented on the Origins website. Origins VTO has two user flows: first, the consumer-facing VTO experience (mobile and desktop experience), and second, a standalone page with a shade match tool for makeup artists (desktop only). The consumer-facing experience allows consumers to virtually try on different lip products. The shade match tool allows Origins artists to adjust the website’s shade values to match real lipstick shades.
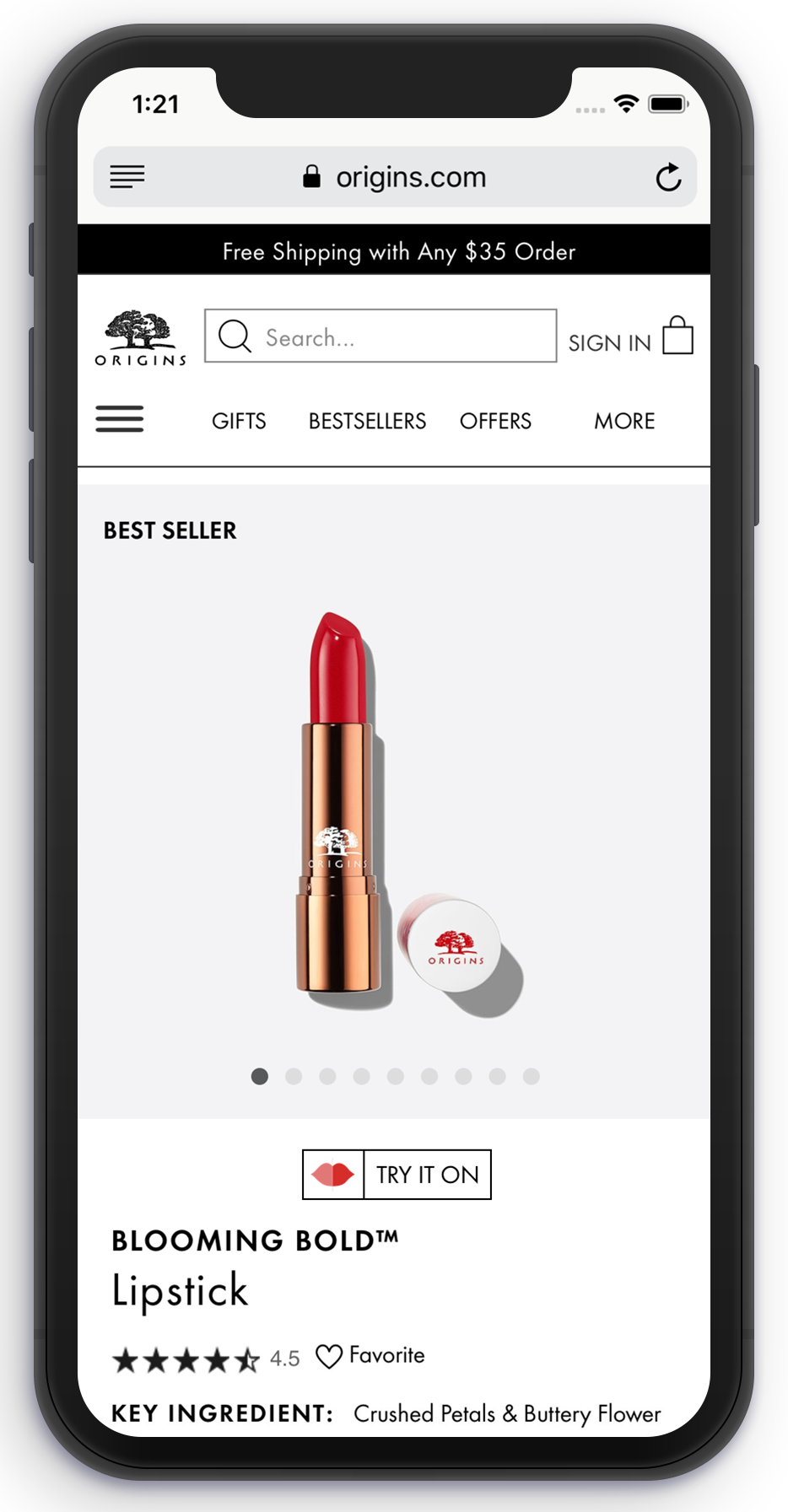
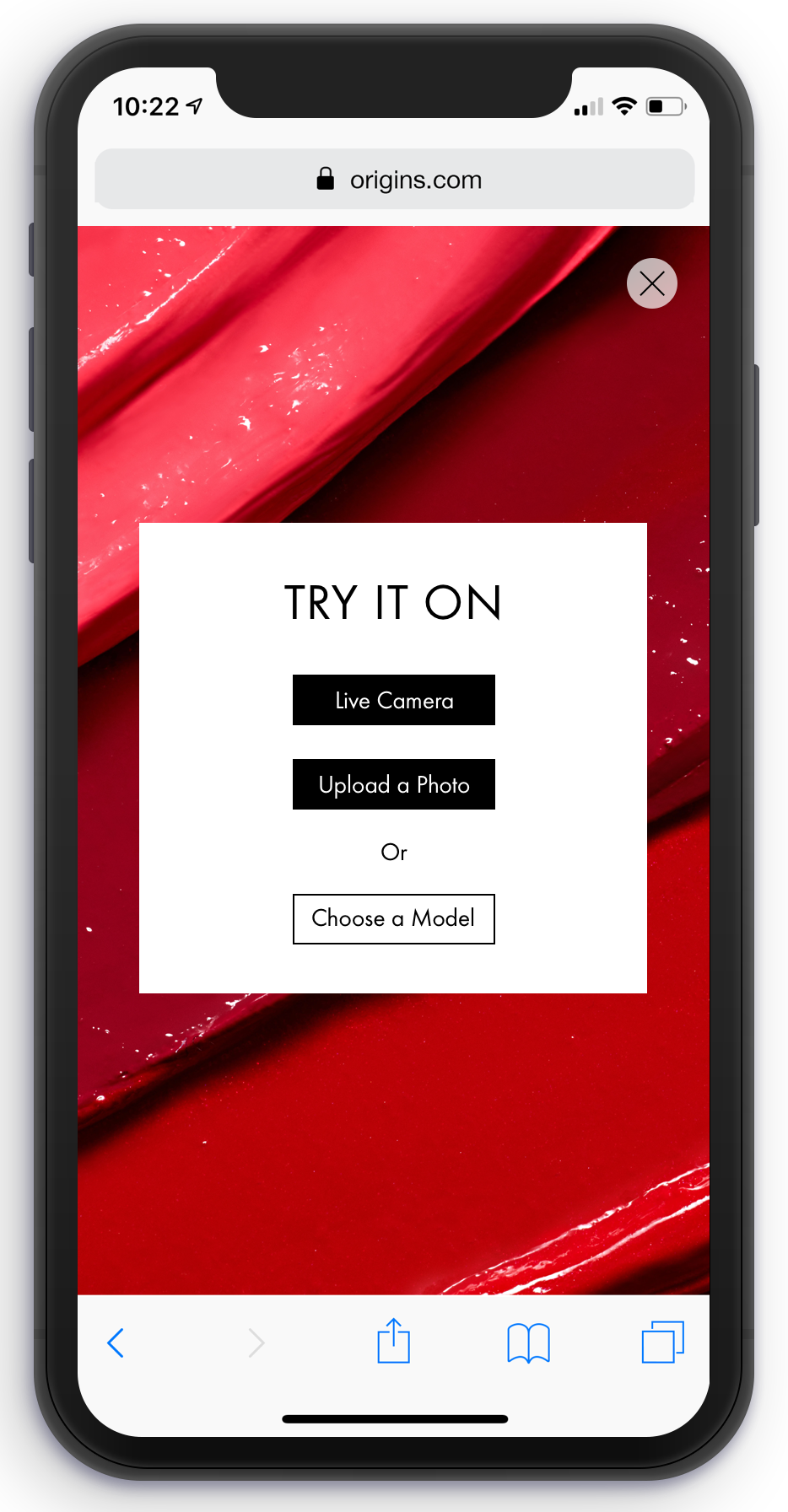
The consumer-facing VTO experience (left) & Shade match tool for makeup artists (right)
The Challenge
Origins is one of the prestige natural skincare brands in The Estée Lauder Companies' portfolio. In 2018, Origins launched its first two lipstick collections. The lipsticks include 24 shades, natural ingredients, and nice finished looks. Origins would like to promote the lipstick line and let consumers have more access to their lipsticks online.
Around 2/3 of our users were complain it was hard to purchase lipstick online because they dont know if they purchase the right shade that matches with their skin tone and lip undertone.
High-Level Goals
Find an easy and convenient way for Origins consumers to have more access to the newly launched lipsticks
Enable consumers to make confident and informed lipstick purchase decisions online
Increase lipstick conversion rate
My Responsibilities
As the lead UX/UI designer, I worked with product managers, a researcher, and front-end engineers to build the VTO feature.
Conducted in-person user interviews to find consumer needs and pain points for trying and purchasing lipsticks online
Designed user flows for mapping out steps users take
Iterated wireframes and prototypes to improve the feature’s usability by testing on usertesting.com and in-person
Designed the user interface by implementing Origins’ style guide and provided annotations for engineers to build the feature
QA the feature on Stage and Dev
Kept project timelines on track by constantly collaborating and communicating with the brand, product managers, and engineers
The feature launched in North America in 2019. See and Try the live feature here.
To comply with my non-disclosure agreement, I have obfuscated confidential information in this case study. The information in this case study is my own and does not necessarily reflect the views of ELC Online.
Kickoff
Get some Initial Understanding
At the beginning of the project, we didn’t have a clear mission on how to improve the access to lipsticks for users online. Without pre-existing insights, I partnered with our researcher, Jenn, to explore how users purchase lipsticks in different beauty stores in Manhattan.
Early Insights from the Field Study
We visited different beauty stores and brands to observe how consumers purchase lipsticks.
We found:
90% of female consumers like to go to beauty stores to buy lipsticks
They like to try lipsticks in-store before buying
Consumers either try the products on their hands or on their lips (the right side photo captures)
Consumers feel it’s not convenient to try on lipsticks because they needed to constantly apply and remove shades on their lips or hands in-store, which got frustrating after 4-5 times
Chanel beauty store (left) & Lip shades a customer applied on her hands in Sephora (right)
The Discovery
Research Plan & User Interviews
After the field study, we created a research plan to conduct user interviews to get more in-depth knowledge from users.
In-depth Insights from User Interviews
We interviewed 15 female participants with different skin tones, ages 18 - 55, from different countries who purchased lipsticks in the past 6 months. The goal was to understand how consumers shop for lipsticks online.
We found:
Female consumers want to try on lipsticks before purchasing because they want to ensure the shade matches their style and lip tone
Before purchasing, consumers like to do research, such as checking different websites for reviews and seeing lipstick shades on models
Users’ biggest consideration for purchasing lipsticks online is the shade’s accuracy
10 out of 15 consumers complained it was hard to purchase lipsticks online because they didn’t know how the shade will look on them
"I went to one of my favorite brand websites to buy the lip product. I tried to get the shade as close as I could. But it turned out it wasn’t the exact shade I wanted. I would have appreciated it if the website had a photo of the lipstick on a model to show how the final product would look like because the website only had the color."
Insights & The Opportunity We Found
Consumers are not sure if the lipstick shade they see online is the one they would get when they receive it.
After I read the insights, it sounded like product shades on models needed to be displayed on the website. But after some thinking, it became clear that consumers expected the experience to work with minimal effort and show shades correctly matching their skin tone and lip undertone. The online experience should feel like users are in a beauty store trying on the shade, and they should be able to confidently confirm the lipstick matches their skin tone, lip undertone, and style.
How might we help consumers to find an easy and convenient way to try on various shades of lipsticks before making purchasing decisions online?
Competitive Research / Analysis
Since we found this opportunity, we started to research how competitors are addressing this issue for lipstick online. We found most beauty brands show model images on single product page (SPP) to display how lip shades look on lips, which Origins already addressed. Some beauty brands have lip finders to help a user find ideal lipsticks by finishing a questionnaire.
We were wondering if there was a way that we can mimic the in-store experience to let consumers try on lipsticks in a convenient way online. So we shared the thoughts with Digital Technology & Innovation Group (DTIG) team to gather feedback. After understanding the request from us, our tech lead did some research from a tech perspective and showed us some tech startups who may potentially have the ability to solve this virtual try-on issue.
Modiface caught our eye. Modiface is a tech company providing augmented reality (AR) services in the beauty industry. One of their capabilities is to provide realistic AR try-on capabilities for the beauty industry. But instead of working with a vendor, our tech team decided to create our own virtual try-on technology.
Modiface - Image from Google
The Tech Behind
While the tech team was figuring out how the tech works, I was designing user flows and lo-fi wireframes. I also consistently communicated with the tech team to make sure we were aligned.
Help tech team improve facial attributes for the validation-tool
Use components diagram to understand the relationship between shade match tool and virtual try-on tool
Wireframing the Solution
Based on the user flows defined with the team, I quickly mocked up some basic wireframes to gather feedback from Product, Engineering, and users on the overall layout and structure of the virtual try-on tool.
We decided to put the VTO entry point on Lip SPP because that’s the page where consumers are looking for detailed information about the product and potentially would like to try on shades.
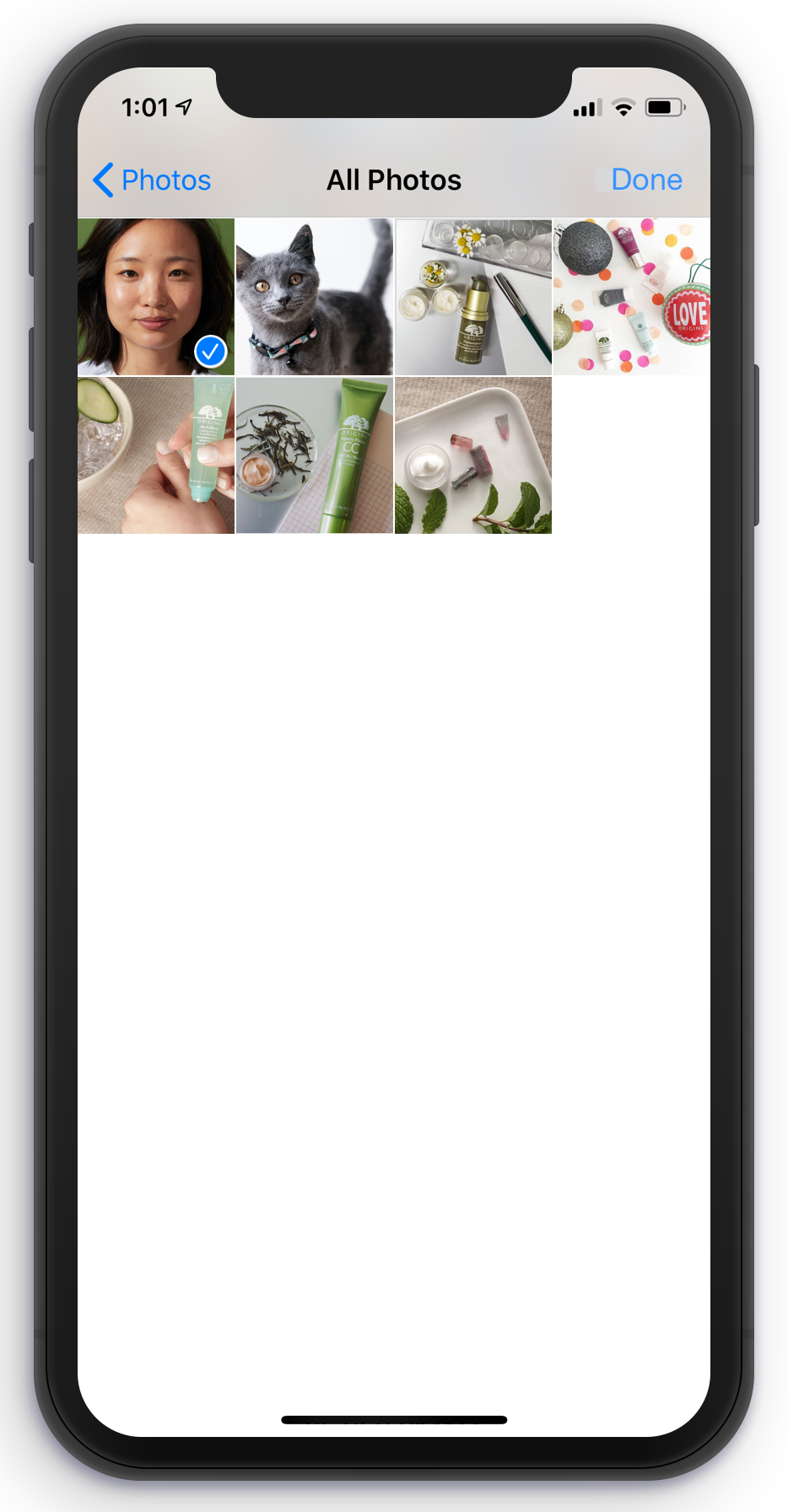
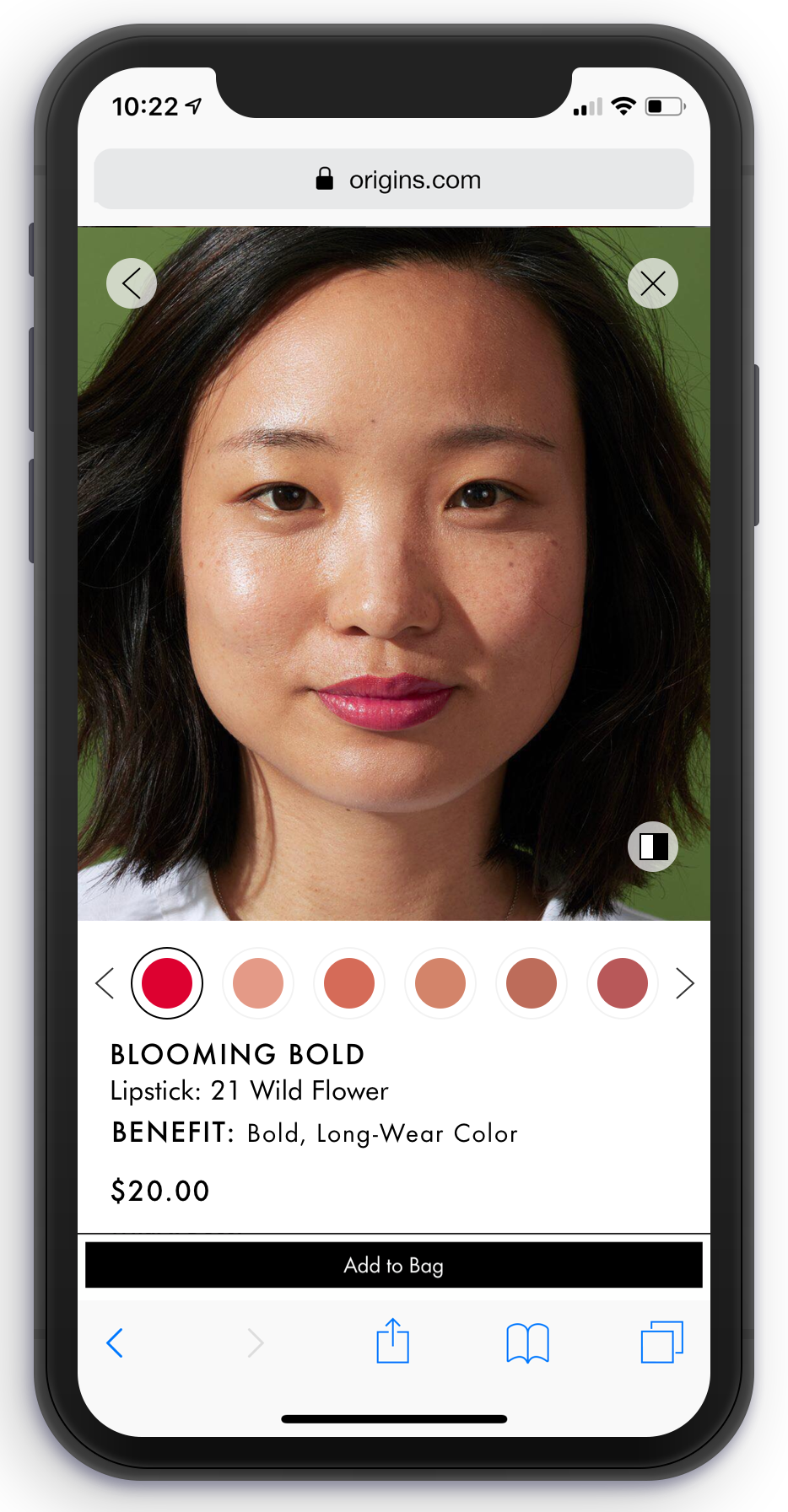
The VTO feature has two ways to virtually see and try on shades: upload a photo or choose a model image.
Validating the Designs
I wrote a user testing plan and conducted usability testing with Origins’ users and new users who like to shop for makeup, to validate whether the updated wires are user-friendly.
During the testing session, I observed how users interacted with the prototype and wrote down the usability issues they had.
Developing the Designs
I created high-fidelity mockups in Sketch, ran a few user tests to make sure everything was smooth and easy to use, and then shared with the team to get the design approval. After the design was approved, I created an annotation file to inform developers how to build it.
I worked very closely with the front-end team to spec out any missing interactions that were not covered in the high-fidelity mockups. I reviewed and worked on each front-end ticket to ensure it was aligned with the designs.
We QAed the feature on Stage and Dev before it went live.
Part of the specs for developers





Takeaways
Create a strategic plan to launch an MVP. This helps deal with out-of-scope requests that could potentially derail the project, and it helps deliver a quality product on time.
User testing doesn't end after development. Design is a constant iteration of improving the experience for the end-user. Always find ways to collect and listen to your user's feedback.
Involve engineering upfront. This helps to reduce any rework later on, as an understanding of the technical limitations upfront will help inform design strategy.
Solve problems together. We were facing some tech issues in the middle of inventing the tech, but we supported each team and tried to provide different solutions, and we made it happen.









